源开星耀-专注前端行业精选
本站文章页pc端文章下分享按钮代码
作者:admin 日期:2025-03-14 21:39:08 浏览:1646 分类:网站源码
看大佬 鹏仔的站点,下边有这个按钮,所以就问大佬请教了一下,并且直接把大佬的代码搬过来用了

<div class="footer-tool">
<div class="tool-list">
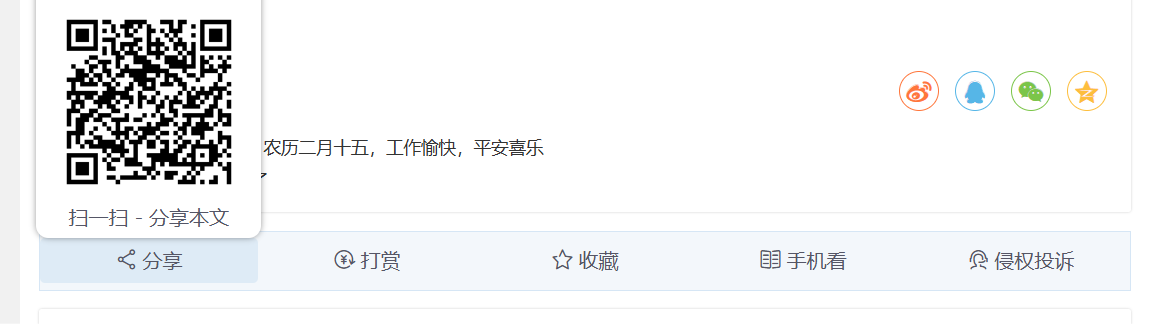
<a href="javascript:;"><i class="iconfont icon-fenxiang"></i>分享</a>
<div class="tool-prompt">
<p>分享海报</p>
<img class="ewmurl" src="" alt="">
<p>扫一扫 - 分享本文</p>
</div>
</div>
<div class="tool-list">
<a href="javascript:;"><i class="iconfont icon-refund"></i>打赏</a>
<div class="tool-prompt">
<p>微信</p>
<img src="https://img.cetsteam.com/imgs/2025/03/12/9d9cfb18290f2175.png" alt="">
<p>扫一扫 - 打赏作者</p>
</div>
</div>
<div class="tool-list">
<a href="javascript:;"><i class="iconfont icon-biaoxing"></i>收藏</a>
<div class="tool-prompt">
<p>请按下 Ctrl + D</p>
<p>即可收藏当前文章</p>
</div>
</div>
<div class="tool-list">
<a href="javascript:;"><i class="iconfont icon-gonglve"></i>手机看</a>
<div class="tool-prompt">
<p>分享到微信朋友圈</p>
<img class="ewmurl" src="" alt="">
<p>扫一扫 - 手机阅读</p>
</div>
</div>
<div class="tool-list">
<a href="https://bbs.ykxy.cn/post/1.html" target="_blank"><i class="iconfont icon-kefu"></i>侵权投诉</a>
<div class="tool-prompt">
<p>侵权、举报、建议</p>
<p>↓</p>
</div>
</div>
</div>
<script>
var siteurl = window.location.href;
var siteurlres = siteurl.replace(/&/g,"%26");
var ewmurl = document.getElementsByClassName("ewmurl");
ewmurl[0].src = ewmurl[1].src = 'https://api.y7zg.com/ewm/qr.php?content=' + siteurlres;
</script>
<style>
@media screen and (max-width: 1198px){
.footer-tool{
display: none!important;
}
}
.footer-tool{
width: 100%;
height: 48px;
background: #f3f7fb;
border: 1px solid #d6e6f5;
display: flex;
justify-content: center;
align-items: center;
margin: 5px 0;
}
.tool-list{
position: relative;
width: 20%;
height: 36px;
}
.tool-list a{
color: #555666;
font-size: 16px;
line-height: 36px;
text-decoration: none;
padding: 0 12px;
box-sizing: border-box;
border-radius: 4px;
display: block;
text-align: center;
}
.tool-list a i{
font-size: 18px;
padding-right: 4px;
}
.tool-list a:hover{
background: rgba(39,124,204,0.1);
}
.tool-list:hover .tool-prompt{
display: block;
}
.tool-prompt{
display: none;
width: 180px;
background: #fff;
border-radius: 10px;
box-shadow: 0 0 5px rgba(0,0,0,.4);
padding: 5px 10px;
box-sizing: border-box;
text-align: center;
position: absolute;
bottom: 36px;
left: 50%;
margin-left: -90px;
}
.tool-prompt img{
max-width: 100%;
max-height: 160px;
}
.tool-prompt p{
color: #555666;
font-size: 16px;
}
</style>以上就是相关的代码
猜你还喜欢
- 09-19 [首发修复版]网站LED灯广告代码源码
- 09-07 业务单页介绍源码
- 09-06 ykwcn广告代码
- 08-24 底部导航代码
- 08-24 最新小红📕解封教程
- 07-31 引导页源码,仿link3
- 07-31 防止查看源代码
- 07-03 广告代码,图片+文字(右下角无广告)
- 07-02 广告代码,图片+文字(右下角带广告)
- 06-04 简约引导页源码
- 05-31 php简单快速搭建随机图片api
- 04-22 html单页业务介绍
- 搜索